网上做flash音乐播放器的人不少,这个作品主要是对声音的外部读取,然后保存,然后控制播放,暂停,停止等操作,今天这个作品就是向大家展示这些操作的方法。
说说需要的软件要求和素材要求吧:FlashCS3(及其以上版本),mp3格式音乐文件一个,够简单了吧:)
- 首先我们新建一个文件,在舞台上摆出下面这些按钮,我们今天对这个声音文件的操纵就如按钮所示:
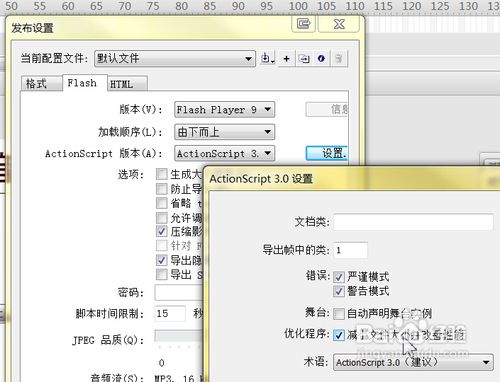
- 动手之前我们按下Ctrl+Shift+F12,打开ActionScript设置,将“自动申明舞台对象”打钩取消,我们将每个对象自己用Public声明,这样做的好处是开发时每个元件的属性方便引用和提醒。
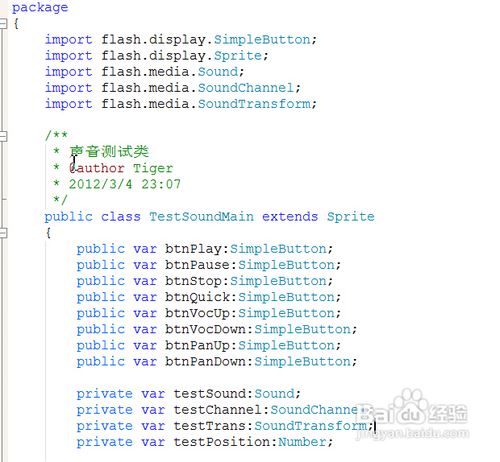
- 我们新建一个文档类,首先声明舞台上这些按钮,并定义声音变量:testSound,控制变量testChannel,testTrans,testPosition。
public var btnPlay:SimpleButton;
public var btnPause:SimpleButton;
public var btnStop:SimpleButton;
public var btnQuick:SimpleButton;
public var btnVocUp:SimpleButton;
public var btnVocDown:SimpleButton;
public var btnPanUp:SimpleButton;
public var btnPanDown:SimpleButton;
private var testSound:Sound;
private var testChannel:SoundChannel;
private var testTrans:SoundTransform;
private var testPosition:Number=0;
- 首先用下面代码将一首叫做“test.mp3″的音乐加载到舞台。
public function TestSoundMain()
{
testSound = new Sound();
testChannel=new SoundChannel();
testTrans = new SoundTransform();
testSound.load(new URLRequest(“test.mp3”));
testSound.addEventListener(Event.COMPLETE,soundLoadOver);
}
private function soundLoadOver(e:Event):void
{
testSound.removeEventListener(Event.COMPLETE, soundLoadOver);
soudLoad = true;
}
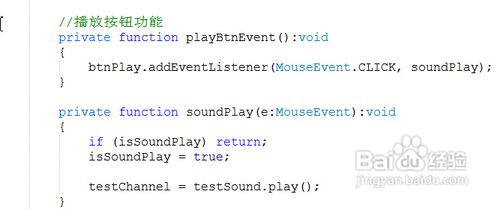
- 播放按钮功能。控制音乐播放的按钮,单击后音乐开始播放,并记录音乐的SoundChannel属性。为了防止连击,我们定义一个isSoundPlay布尔变量判断音乐是否在播放中。
//播放按钮功能
private function playBtnEvent():void
{
btnPlay.addEventListener(MouseEvent.CLICK, soundPlay);
}
private function soundPlay(e:MouseEvent):void
{
if (isSoundPlay) return;
isSoundPlay = true;
testChannel = testSound.play(testPosition);
}
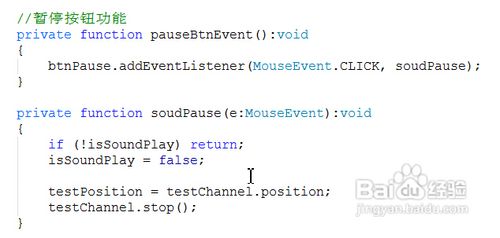
- 暂停 按钮功能,该按钮让音乐暂停掉,为了能继续播放,我们需要记录下此时testChannel的位置,然后播放按钮单击时可以继续播放
//暂停按钮功能
private function pauseBtnEvent():void
{
btnPause.addEventListener(MouseEvent.CLICK, soudPause);
}
private function soudPause(e:MouseEvent):void
{
if (!isSoundPlay) return;
isSoundPlay = false;
testPosition = testChannel.position;
testChannel.stop();
}
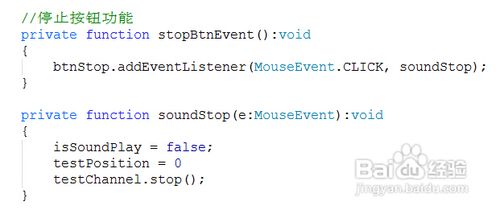
- 停止按钮功能,单击后音乐停止播放,记录位置归0.
//停止按钮功能
private function stopBtnEvent():void
{
btnStop.addEventListener(MouseEvent.CLICK, soundStop);
}
private function soundStop(e:MouseEvent):void
{
isSoundPlay = false;
testPosition = 0
testChannel.stop();
}
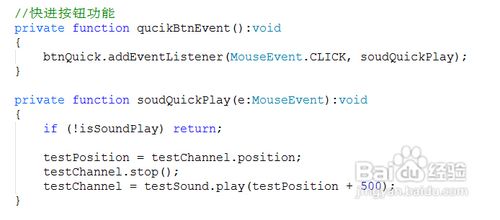
- 快进声音。单击该按钮时,我们让声音从当前位置向前播放500毫秒,也就是快进半秒。
//快进按钮功能
private function qucikBtnEvent():void
{
btnQuick.addEventListener(MouseEvent.CLICK, soudQuickPlay);
}
private function soudQuickPlay(e:MouseEvent):void
{
if (!isSoundPlay) return;
testPosition = testChannel.position;
testChannel.stop();
testChannel = testSound.play(testPosition + 500);
}
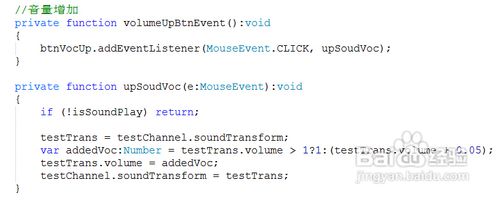
- 设定声音的音量增加。控制音量就需要soundTransform对象了,它其实是testChanel的soundTransform属性而已,通过它来控制音量。
//音量增加
private function volumeUpBtnEvent():void
{
btnVocUp.addEventListener(MouseEvent.CLICK, upSoudVoc);
}
private function upSoudVoc(e:MouseEvent):void
{
if (!isSoundPlay) return;
testTrans = testChannel.soundTransform;
var addedVoc:Number = testTrans.volume > 1?1:(testTrans.volume +
0.05);
testTrans.volume = addedVoc;
testChannel.soundTransform = testTrans;
}
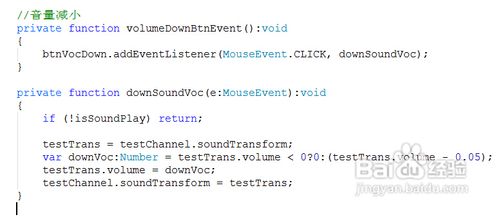
- 设定声音的音量减小。
//音量减小
private function volumeDownBtnEvent():void
{
btnVocDown.addEventListener(MouseEvent.CLICK, downSoundVoc);
}
private function downSoundVoc(e:MouseEvent):void
{
if (!isSoundPlay) return;
testTrans = testChannel.soundTransform;
var downVoc:Number = testTrans.volume < 0?0:(testTrans.volume –
0.05);
testTrans.volume = downVoc;
testChannel.soundTransform = testTrans;
}
- 设定声音的平衡度向右,点击此按钮声音的平衡性会右移,直到变成右声道。
//平衡向右移动
private function panRightBtnEvent():void
{
btnPanUp.addEventListener(MouseEvent.CLICK, upSoundPan);
}
private function upSoundPan(e:MouseEvent):void
{
if (!isSoundPlay) return;
testTrans = testChannel.soundTransform;
var addedPan:Number = testTrans.pan > 1?1:(testTrans.pan + 0.05);
testTrans.pan = addedPan;
testChannel.soundTransform = testTrans;
}
- 设定声音的平衡度向左,点击此按钮声音的平衡性会左移,直到变成左声道。
//平衡向左移动
private function panLeftBtnEvent():void
{
btnPanDown.addEventListener(MouseEvent.CLICK, downSoundPan);
}
private function downSoundPan(e:MouseEvent):void
{
if (!isSoundPlay) return;
testTrans = testChannel.soundTransform;
var downPan:Number = testTrans.pan < 0?0:(testTrans.pan – 0.05);
testTrans.pan = downPan;
testChannel.soundTransform = testTrans;
}
- 最后别忘了所有你定义的函数都要写到音乐加载完成的那个函数里执行,或者构造函数也可以。就像下面这样子:
//加载音乐并控制播放
private function soundLoadOver(e:Event):void
{
testSound.removeEventListener(Event.COMPLETE, soundLoadOver);
soudLoad = true;
playBtnEvent();
pauseBtnEvent();
stopBtnEvent();
qucikBtnEvent();
volumeUpBtnEvent();
volumeDownBtnEvent();
panRightBtnEvent();
panLeftBtnEvent();
}
- 所有这些一个个代码合并到一起,就是我们主的文档类。制作完毕!













必须 注册 为本站用户, 登录 后才可以发表评论!