今夜有得加班,闲着无聊看腾讯微博看到36氪转载的一篇关于链接展示的文章,觉得写得非常不错。于是乎,拿来借花敬佛,希望对大家有所帮助。个人觉得自己也应该根据这篇文章提到的方案来改进一下自己的做法。
以下是文章全文:
你肯定有过这样的经历,希望你的用户点击你提供的链接,但却不知道要怎么吸引他们这么做。某些人在碰到这个问题时,会倾向于在他们的链接上放上“点 击此处”四个字。但是,在你屈服于这样的诱惑之前,你应该要知道,使用这类词汇可能会影响到用户的界面体验。提供链接时,比“点击此处”更好的说法是什 么?
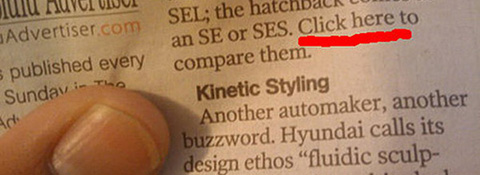
“点击”这个词过度强调了鼠标的动作
在你的链接上放上“点击”这个词,容易将用户的注意力从你的界面和内容转移到鼠标上。用户知道一个链接是什么,也知道怎么去使用鼠标。所以,用户在 点击链接时,你没有必要再强调这一动作机制。而且,这句话也会让用户显得很傻,因为实际你是在暗示用户不知道链接是什么,或者鼠标怎么用。
那么,假如不用“点击”,我们还可以用什么词呢?其实你可以考虑寻找一个跟用户的任务相关的动词。比如下面的例子,“查看演示”中的查看一词就把用户的注意力放到了任务本身,使得用户可以更加专注于内容和界面的使用,而非鼠标的使用。
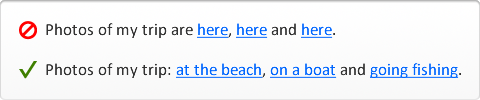
“此处”隐藏了用户实际点击的内容
有些链接不用“点击”这个词,改用“此处”这个词。使用“此处”这个词也有一个问题,就是用户不能一眼发现自己点击的是什么内容。你可能会在链接的 周围附上文字描述,而这就意味着用户需要花额外的时间去阅读这些文本,以确定链接的内容,但这实际上阻碍了用户直接点击链接的这一行为。而且,假如用户需 要阅读很长的文本才能发现自己点击的是什么,那么情况就更糟了。
不仅如此,假如你有好几个链接,然后你一律用上“此处”,“此处”,“此处”,那么用户就有可能无法区分不同“此处”背后的内容。那么用户就可能需 要打开每个链接,才能确定不同链接代表的是什么。最后,假如用户在打开某个内容链接之后想回到某个信息源,他们还要花时间去想,到底哪个“此处”才是这个 内容的源。所以,你应该这样,在标记一个链接时,用上一些能代表链接内容的描述性词汇,来方便用户区分不同的链接。
用正确的方式标记链接
你的链接是否表情达意,实际对你的网站还是有一定的影响。下面是一些小技巧仅供参考:
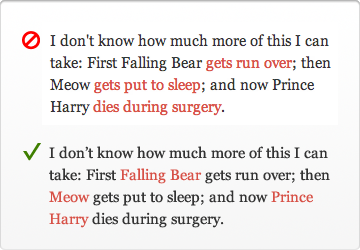
把链接链到名词上
你应该把链接链到一个句子上那些具体的名词或者专有名词上。这些具体名词往往是最好的选择,因为用户可以通过自己的感官实际感受到这些名词,这样他们就更加清楚点击链接之后自己能获得什么。专有名词也很好,因为专有名词实际代表的就是一些特定的实体,非常容易脱颖而出。
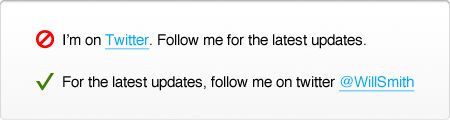
但是要避免只把链接链在动词上,因为动词往往模糊抽象,用户很难一眼知道自己能获得哪些内容。把链接放到名词上,用户通常都不用读完整个句子,就能知道自己能看到哪方面的内容,看下面的例子:
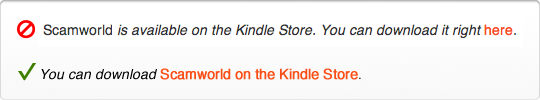
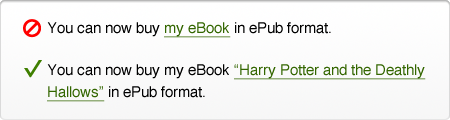
具体说明你的链接内容
把你的链接内容说清楚,越清楚越好。举个例子,假如你要链接到一篇文章或者一本书里,不要把链接只链在“文章”或者“书”这个字眼上。你应该是把链接链在文章名或者书名上。
链接应该是在句子尾端
你需要注意你的句子结构,保证你需要加链接的名词是放在句子尾端。这样,链接被注意的概率要大一些:因为用户在读完一个句子之后就自然而然能看到你的链接,而且读完句子之后也可以马上打开链接,而不是又重新回溯一个句子寻找句子中间的链接。
结语 关于链接的文字描述,实际是非常小的细节,但是你的用户却可能由此获得更好的界面体验。你可以选择继续使用“点击此处”以图省心,也可以花些功夫,想想如何给这些链接加上表情达意的文字描述。
via Uxmovement






必须 注册 为本站用户, 登录 后才可以发表评论!